Documentation > DQM API Service
Overview
The Crownpeak DQM API allows you to integrate quality checking into your CMS, fetch web quality statistics for your intranet or even try something completely new.
There are three types of Crownpeak DQM platform objects currently available: Website, Checkpoint and Asset.
Authorizing the API key to use the API explorer
To be able to use the API explorer you will need to authorize the API key first.
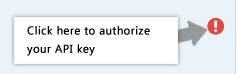
Step 1
Click on the red exclamation mark icon (!) on the top right corner in the first list item (websites) or any list item you may have open.

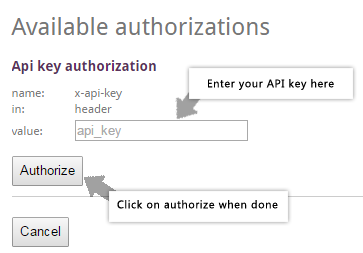
Step 2
This will open the authorization layer, just enter the API key given to you on the small form window, and click the "authorize" button.

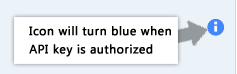
Step 3
Once the API key is entered, the exclamation mark icon (!) will turn blue.

If the exclamation mark icon does not turn blue, please repeat the operation. If after a few tries it still doesn't authorize please contact the team at: support@crownpeak.com
Websites
Websites in the context of this API correspond to Website Dashboards within your Crownpeak DQM implementation. They may be entire websites or sections of websites, depending on how you have had your Crownpeak DQM configured.
| GET | Websites (all) | Returns a list of available websites. |
| GET | Websites (single) | Return details for a given website. |
| GET | Website checkpoints | Returns a list of checkpoints for given website. |
Checkpoints
Checkpoints are the business rules that have been setup for your Crownpeak DQM implementation. Each checkpoint has a name, description and a test that we run across your web content. (See also: Issues.)
| GET | Checkpoints (all) | Returns a lists of available checkpoints. |
| GET | Checkpoints (single) | Returns details for a given checkpoint. |
Assets
An asset is a piece of content from your website such as an HTML page or image file that you send to us to test.
| GET | Find assets | Searches for the assets you have sent to us with options to filter results by website ID and URL. |
| POST | Create asset | Submit an asset for persistence with the intention of checking it for quality afterwards (also known as Page Checker). |
| DELETE | Delete asset | Deletes stored information for a given asset. |
| GET | Asset details | Returns details for a given asset. |
| PUT | Update asset | Use this method to send us changes you have made to an asset, for example when issues have been fixed and you wish to run another quality check. |
| GET | Asset content | Returns the content for a given asset. |
| GET | Asset errors | Return an asset's content highlighting issues for a given checkpoint. |
| GET | Asset all errors | (* beta) Return an asset's content with all page highlightable issues. |
| GET | Asset spellcheck | (* beta) Returns a spellcheck report for the asset.
|
| GET | Asset status | Performs a 'quality check' on the asset and returns the status and collection of checkpoints indicating which checkpoint tests passed or failed. |
Issues
Crownpeak DQM generates a record of issues whenever web assets fail checkpoint tests. We currently make issue information available on a per asset basis only, and generate error information 'on the fly', e.g. when you run an asset status check to retrieve issues for a web page. Read more about checkpoints versus errors and also see method GET Asset status.
Include Your API Key in Every Request
In order to use the API a valid API key must be used with every request.
All of your requests should include your API key which should be sent in an HTTP header called 'x-api-key', whether that method be a GET, POST, PUT or DELETE.
API keys are associated with a single Crownpeak DQM instance and determine what data you will see when you make requests using methods like GET websites.
HTML Block Testing
If your CMS organises page content into separate fields, you can submit the rendered HTML from a field to the API service for quality checking.
Read more about HTML Block Testing.
Response Codes
Endpoint response codes are listed in the for each endpoint within the api explorer page
Restricted Checkpoints
By default all of our endpoints will not include restricted checkpoints within the response. A checkpoint can be marked as restricted so that it does not appear in Crownpeak DQM issues tabs, yet it still visible to adminstrators should they wish to view it by enabling restricted view.
The following endpoints support the inclusion of restricted checkpoints within the response by specifying visibility=restricted as a query parameter.
| GET | Website checkpoints
|
Returns a list of checkpoints for given website.
|
| GET | Checkpoints (all)
|
Returns a lists of available checkpoints.
|
| GET | Asset status
|
Performs an quality check on the asset and returns the status and collection of checkpoints indicating which checkpoint tests passed or failed.
|
| GET | Asset all errors | (* beta) Return an asset's content with all page highlightable issues |
The visibility parameter is optional, and if it is not included then the response will not contain restricted checkpoints.
The JSON response for a restricted checkpoint will contain the property "restricted": true as shown in the sample below
Example response
[{
"name": "All pages should contain headings",
"priority": false,
"reference": "1.1",
"number": 1,
"restricted": true,
"categoryNumber": 1,
"category": "Content presentation",
"description": "Headings and subheadings (using HTML header tags \u0026lt;h1\u0026gt; \u0026lt;h2\u0026gt; etc.) should be used on every web page to structure content. \u003cbr/\u003e\u003cbr/\u003eHeadings indicate to search engines the important sections and topics of your page. Headings are also useful for disabled users as specialist browsers extract them to provide information about page structure.",
"id": "b2cb78f52ba23c302e2e537f810f4fad",
"created": "2013-01-28T13:36:59Z",
"modified": "2013-01-28T13:36:59Z"
}
// more Checkpoints
]
Websites
In casual conversation the term "website" is often used to refer to an organisation's entire web estate. Yet this term can also refer to individual sections of the total web presence differentiated geographically (top level domain) or by corporate division.
The Website entity we make available in the API relates to the latter case. A single Crownpeak DQM context is typically composed of multiple websites, often organised into groups. For example three websites organised by top level domain:
- www.site.com
- www.site.co.uk
- www.site.cn
| Website Property | Type | Description |
|---|---|---|
| name
|
string | The display name shown to users
|
| id | string | A 32 character identifier that contains only hexadecimal characters
|
| created | date | The date the website entity was first setup, in ISO 8601 format |
| modified | date | The date the website configuration was last changed |
Note for the future: associated with the Website entity (but not yet available through the API) are other useful pieces of Website configuration data such as crawler seeds (what we call "starting URLs") and URL exclusions that we put in to prevent our crawlers from accessing parts of your site. Also stored are crons for scheduling weekly website crawl jobs. Occasionally we get requests for access to this information so let us know if you would like to access this via the API.
GET Websites (all)
Returns a read only collection of all websites configured for your Crownpeak DQM context.
Resource Url
https://api.crownpeak.net/dqm-cms/v1/websitesExample
https://api.crownpeak.net/dqm-cms/v1/websites
Example response
[{
"name": "Demonstration",
"id": "809d0b9535b47a7cd700b1df88794955",
"created": "2013-01-28T13:35:14Z",
"modified": "2013-01-29T13:47:36Z"
}]
GET Websites (single)
Returns details of a single website
Resource Url
https://api.crownpeak.net/dqm-cms/v1/websites/{websiteId}Parameters
|
{websiteId}
required |
A website ID path parameter |
Example
https://api.crownpeak.net/dqm-cms/v1/websites/809d0b9535b47a7cd700b1df88794955
Example response
{
"name": "Demonstration",
"id": "809d0b9535b47a7cd700b1df88794955",
"created": "2013-01-28T13:35:14Z",
"modified": "2013-01-29T13:47:36Z"
}
GET Website checkpoints
This returns a list of checkpoints for a given website. This may equate to all checkpoints configured for your Crownpeak DQM context but for some websites (e.g. Mobile checkpoints) you may only see a subset of checkpoints. As of yet we do not provide the inverse lookup of all websites for a checkpoint. If you need this information please let us know.
* Supports inclusion of restricted checkpoints in response - see Restricted Checkpoints
Resource Url
https://api.crownpeak.net/dqm-cms/v1/websites/{websiteId}/checkpointsParameters
| {websiteId}
required |
A website ID path parameter |
Example
https://api.crownpeak.net/dqm-cms/v1/websites/809d0b9535b47a7cd700b1df88794955/checkpoints
Example response
[{
"name": "All pages should contain headings",
"priority": false,
"reference": "1.1",
"number": 1,
"categoryNumber": 1,
"category": "Content presentation",
"description": "Headings and subheadings (using HTML header tags \u0026lt;h1\u0026gt; \u0026lt;h2\u0026gt; etc.) should be used on every web page to structure content. \u003cbr/\u003e\u003cbr/\u003eHeadings indicate to search engines the important sections and topics of your page. Headings are also useful for disabled users as specialist browsers extract them to provide information about page structure.",
"id": "b2cb78f52ba23c302e2e537f810f4fad",
"created": "2013-01-28T13:36:59Z",
"modified": "2013-01-28T13:36:59Z"
}
// more Checkpoints
]
Checkpoints
Checkpoints are the standards that have been setup for your Crownpeak DQM context. Each checkpoint has a name, description and rule configuration for a test that we run across each of your web assets. When a checkpoint test fails we record this as an error. These errors are displayed in the Crownpeak DQM web application errors tab for each website. Common checkpoints include:
- 1.6 All pages should contain headings
- 2.1 All links should be working
Each checkpoint is also assigned a reference number and we recommend that you display this reference along with the checkpoint name in your interface for consistency between API integrations and the Crownpeak DQM web application. The reference number is composed of two parts: (a) the checkpoint category or classification code (such as Brand, Images, Mobile) and (b) a secondary code. For example the All links should be working is classified in the number 2 Links category, and the All pages should contain headings is classified in the number 1 Brand category.
| Checkpoint Property | Type | Description |
|---|---|---|
| name | string | The display name shown to users |
| priority | boolean | True if checkpoint is flagged as a priority checkpoint |
| category | string | The category this checkpoint belongs to (e.g. Brand, Image, Mobile) |
| categoryNumber | integer | The category number of the category |
| number | integer | The number of this checkpoint, typically used for sorting checkpoints numerically within their category |
| reference | string | A convenience concatenation of categoryNumber and number, e.g. 1.2, 4.2 |
| description | string | Describes the nature of the checkpoint, usually not more than a paragraph in length. May contain HTML markup elements. |
| id | string | A unique 32 character identifier formed of hexadecimal characters |
| created | date | The date the checkpoint entity was first created |
| modified | date | The date the checkpoint configuration was last modified |
Checkpoints versus Errors
Checkpoints and errors are related concepts yet distinct. In essence a checkpoint is a rule describing an expected compliance for web assets whereas an error is an instance of a checkpoint test failure on a particular asset. Whenever an asset is quality checked, a checkpoint test is run for each of your configured checkpoints and if a test fails then an error is generated to indicate that the asset failed that particular checkpoint test. A checkpoint rule is used for testing many pages and websites whereas an error applies to a single page.
- When you invoke GET Checkpoints (all) we return you a list of checkpoint definitions that describe the kinds of test that will be applied to your assets.
- When you invoke GET Asset status, we run an analysis on your asset and return a list of the actual checkpoints used to test your asset, but also include two additional properties per checkpoint indicating whether the test passed or failed (i.e. was there an error) and whether or not error highlighting is available.
Please note, in the Digital Quality Management UI checkpoint errors are referred to as Issues.
GET Checkpoints (all)
This returns a collection of all visible* checkpoints used in your Crownpeak DQM setup and is intended to give you an idea about which checkpoints are in use across your context. The presence of a checkpoint in these results does not always mean it will be used during error analysis for a particular asset. Only those checkpoints assigned to the website to which an asset is associated will be used. To discover which checkpoints will actually be used during error analysis for an asset you can retrieve them using the Website checkpoints method, or simply perform an error analysis and see which checkpoints are returned in the results.
* Supports inclusion of restricted checkpoints in response - see Restricted Checkpoints
Resource Url
https://api.crownpeak.net/dqm-cms/v1/checkpoints
Example
https://api.crownpeak.net/dqm-cms/v1/checkpoints
Example response
[{
"name": "All pages should contain headings",
"priority": false,
"reference": "1.1",
"number": 1,
"categoryNumber": 1,
"category": "Content presentation",
"description": "Headings and subheadings (using HTML header tags \u0026lt;h1\u0026gt; \u0026lt;h2\u0026gt; etc.) should be used on every web page to structure content. \u003cbr/\u003e\u003cbr/\u003eHeadings indicate to search engines the important sections and topics of your page. Headings are also useful for disabled users as specialist browsers extract them to provide information about page structure.",
"id": "b2cb78f52ba23c302e2e537f810f4fad",
"created": "2013-01-28T13:36:59Z",
"modified": "2013-01-28T13:36:59Z"
}
// more Checkpoints
]
GET Checkpoints (single)
This method returns details of a single checkpoint.
Resource Url
https://api.crownpeak.net/dqm-cms/v1/checkpoints/{checkpointId}
Parameters
| {checkpointId}
required |
A checkpoint ID path parameter |
Example
https://api.crownpeak.net/dqm-cms/v1/checkpoints/b2cb78f52ba23c302e2e537f810f4fad
Example response
{
"name": "All pages should contain headings",
"priority": false,
"reference": "1.1",
"number": 1,
"categoryNumber": 1,
"category": "Content presentation",
"description": "Headings and subheadings (using HTML header tags \u0026lt;h1\u0026gt; \u0026lt;h2\u0026gt; etc.) should be used on every web page to structure content. \u003cbr/\u003e\u003cbr/\u003eHeadings indicate to search engines the important sections and topics of your page. Headings are also useful for disabled users as specialist browsers extract them to provide information about page structure.",
"id": "b2cb78f52ba23c302e2e537f810f4fad",
"created": "2013-01-28T13:36:59Z",
"modified": "2013-01-28T13:36:59Z"
}
Assets
Assets represent the content from your websites, e.g. your HTML pages. This API gives lets you submit your content to us so that we may analyse it for errors and provide you with an asset status report (also known as Page Checker).
The content you send us is stored separately to the published content we discover on your websites using our crawlers. The implication of this is that submitted assets are not included in Crownpeak DQM inventory and error counts, chart data or Excel downloads from the Crownpeak DQM web application.
| Asset Property | Type | Usage | Description |
|---|---|---|---|
| websiteId | string | required | The id of a Website entity
|
| url | string | optional | The URL associated with the asset |
| contentType | string | required | Stores the Content-Type header value that you'd like us to include when you run a GET asset errors method. |
| expires | date | generated | The date and time the asset expires. |
| id | string | generated | A unique 32 character identifier formed of hexadecimal characters |
| created | date | generated | The date and time the asset was created |
| modified | date | generated | The date the asset was last modified |
GET Find assets
Returns a collection of asset metadata, with the collection optionally filtered by website and/or url. These results do not include the stored content of the assets such as HTML or images.
Resource Url
https://api.crownpeak.net/dqm-cms/v1/assets
Parameters
| websiteId optional |
Include a website ID and asset results will be filtered to only assets associated with this website. |
|
url |
Include a url parameter to filter assets by this exact same url. Wildcard or tokenized searching not (yet) supported. |
|
limit |
The maximum number of assets to return. The default is 20 with a maximum of 1000. In a later version of the API we may start including a page parameter to support asset collections that exceed 1000 items. |
Example
https://api.crownpeak.net/dqm-cms/v1/assets?websiteId=809d0b9535b47a7cd700b1df88794955
Example response
{
"total": 1,
"assets": [{
"websiteId": "809d0b9535b47a7cd700b1df88794955",
"url": "http://www.crownpeak.com/sample-pages/section2/page3.html",
"contentType": "text/html",
"expires": "2013-02-13T14:32:59Z",
"id": "a4f0f855a21d5d9db2290c5ffdfc4f21",
"created": "2013-01-30T14:32:59Z",
"modified": "2013-02-05T10:42:24Z"
}]
}
POST Create asset
Use this method to send us the content of a new asset for persistence (with the view to running an error analysis afterwards, also known as Page Checker analysis in the Crownpeak DQM application).
Usage notes
- The URL parameter - this is optional as we understand you may not have a published URL available. However it is required if you are performing an upsert operation (see upsert parameter below). We sometimes require the URL for resolving base links in a page for error highlighting so we recommend that you send a URL when possible. If a URL is provided then it must be unique per website. In other words, you can post two assets with the same URL as long as each asset is assigned to a different website.
- Asset expiry - we assign a time-to-live value of 2 days for assets. After an asset has expired we may delete it at any time. The intention behind this is to remove old content. If you send us an update to the asset then the expiry is extended for another 2 days.
- Media types - we currently accept assets of any type that we can examine for errors. The supported media type values (formerly MIME type) are: HTML, CSS, Javascript, Images and PDF.
- File size - the default file size limit for assets is set to 3 megabytes (3145728 bytes). If you exceed this limit the API will return a HTTP response code and body similar to:
{ "statusCode":400, "message":"Asset content size 3212112 exceeds the maximum 3145728" }
Resource Url
https://api.crownpeak.net/dqm-cms/v1/assets
Parameters
Set your request Content-Type header to: application/x-www-form-urlencoded; charset=UTF-8
| websiteId
required |
The ID of the website to associate with this asset
|
| content
required |
The content of the asset to be stored, e.g. the HTML page. |
| contentType required |
Set this value to be whatever you would normally assign the Content-Type header for this asset/page when serving it yourself. When you request access to this asset's contents we set the Content-Type header in the response to this value. Because the contentType value can also include a charset value, this should ensure you don't experience any character set encoding issues when accessing this content directly in a browser. Examples:
|
|
url |
The URL of the asset if one exists. The url value must be unique within a group of assets associated with the same website. This parameter is optional but will be checked for well-formedness if present. This URL is also used as a base URL for relative links in page assets if your Crownpeak DQM context is configured to relative URLs during error highlighting. |
|
upsert
|
If this parameter is set to 'true' then this method will first try to update an existing asset and if an asset is not found then create a new asset. To perform an upsert you need to include both url and websiteId values. If an asset with that url and websiteId combination exist it will be updated else a new asset is created. (added September 2013) |
Example
Before running the curl statement create this sample HTML page and save it as test_page.html.<html>
<head>
<title>Test Page</title>
</head>
<body>
<h1>Test Page</h1>
<p>A <b>bold tag error</b> and image tag <img href=""/> with missing alt attribute.</p>
</body>
</html>
curl -v --data-urlencode "url=http://www.yoursite.com/insert_unique_url.html" --data-urlencode "websiteId=809d0b9535b47a7cd700b1df88794955" --data-urlencode "contentType=text/html; charset=UTF-8" --data-urlencode content@test_page.html --header "Content-Type:application/x-www-form-urlencoded; charset=UTF-8" "https://api.crownpeak.net/dqm-cms/v1/assets"
* Example uses Demonstration website ID from sandbox context (809d0b9535b47a7cd700b1df88794955), you will need to change this if your key is for your own context
Response (contains new asset ID):
{
"websiteId": "809d0b9535b47a7cd700b1df88794955",
"url": "http://www.yoursite.com/insert_unique_url.html",
"contentType": "text/html;charset=UTF-8",
"expires": "2013-02-13T14:32:59Z",
"id": "850f8fad0bb99ccb95574af56fe645e8",
"created": "2013-01-30T14:32:59Z",
"modified": "2013-01-30T14:32:59Z"
}
DELETE Delete asset
This will delete a previously created asset. It deletes both the asset content and associated metadata. An HTTP 204 response code is returned after a successful delete.
Resource Url
https://api.crownpeak.net/dqm-cms/v1/assets/{assetId}
Parameters
| {assetId}
required |
The ID of the asset to update |
Example
curl -v -X DELETE "https://api.crownpeak.net/dqm-cms/v1/assets/{yourAssetIdHere}"
Example response
No response body is returned after a delete.
GET Asset details
This returns the metadata about your asset that you sent to us when you first created the asset.
Resource Url
https://api.crownpeak.net/dqm-cms/v1/assets/{assetId}
Parameters
| {assetId} required |
The ID of the asset to update |
Example
https://api.crownpeak.net/dqm-cms/v1/assets/a4f0f855a21d5d9db2290c5ffdfc4f21
Example response
{
"websiteId": "809d0b9535b47a7cd700b1df88794955",
"url": "http://www.crownpeak.com/sample-pages/section2/page3.html",
"contentType": "text/html",
"expires": "2013-02-13T14:32:59Z",
"id": "a4f0f855a21d5d9db2290c5ffdfc4f21",
"created": "2013-01-30T14:32:59Z",
"modified": "2013-02-05T10:42:24Z"
}
PUT Update asset
Use this method to send us updated content for a given asset. Typically you might use this to let us know about amended content after a web editor has fixed errors in a web page. If you need to make changes to asset metadata fields such as contentType or url, then just delete the asset and re-create it.
Resource Url
https://api.crownpeak.net/dqm-cms/v1/assets/{assetId}
Parameters
| {assetId}
required |
The ID of the asset to update
|
| content
required |
The revised asset content to persist |
Example
Before running the curl statement create this sample HTML page and save it as test_page_updated.html.<html>
<head>
<title>Modified Test Page</title>
</head>
<body>
<h1>Modified Test Page</h1>
<p>A <strong>bold tag error fixed</strong>
and image tag <img href="" alt="explains the image" /> with alt attribute added.</p>
</body>
</html>
curl -X PUT -v --data-urlencode content@test_page_updated.html --header "Content-Type:application/x-www-form-urlencoded" "https://api.crownpeak.net/dqm-cms/v1/assets/{yourAssetIdHere}"
Example response:
{
"websiteId": "809d0b9535b47a7cd700b1df88794955",
"url": "http://www.crownpeak.com/sample-pages/section3/page1.html",
"contentType": "text/html",
"expires": "2013-02-13T14:32:59Z",
"id": "850f8fad0bb99ccb95574af56fe645e8",
"created": "2013-01-30T14:32:59Z",
"modified": "2013-02-05T15:19:00Z"
}
GET Asset content
This returns the content that you sent us for an asset, such as the HTML or binary image data.
Resource Url
https://api.crownpeak.net/dqm-cms/v1/assets/{assetId}/content
Parameters
| {assetId}
required |
The ID of the asset to update |
Example
https://api.crownpeak.net/dqm-cms/v1/assets/a4f0f855a21d5d9db2290c5ffdfc4f21/content
Example response
<html>
<head>
<title>Modified Test Page</title>
</head>
<body>
<h1>Modified Test Page</h1>
<p>A <b>bold tag error</b> and image tag <img href=""/> with missing alt attribute.</p>
</body>
</html>
GET Asset errors
This method applies to text based assets such as HTML and CSS. It returns the content of an asset with error highlighting mark-up inserted into the content indicating the location of errors. The content returned is intended to be displayed in a browser.
There are two variations:
- Browser view – the content returned with error mark-up can be displayed as it is which will render as a page web.
- Source view - for checkpoints that support error highlighting of a simulated “source view” of the page we also provide a second variation that returns HTML content with opening and closing tags escaped so that the page can be presented to the end user as source HTML. Source view is useful for visualising page errors that otherwise would not be visible, such as for errors in hidden page elements.
Resource Url
https://api.crownpeak.net/dqm-cms/v1/assets/{assetId}/errors/{checkpointId}
Parameters
| {assetId}
required |
The ID of an asset with errors |
| checkpointId required |
The id of the checkpoint to use for error highlighting (an asset may have failed multiple checkpoint tests.) |
| highlightSource optional |
Determines whether to return the error marked content suitable for browser or source view. Defaults to false.
|
Example
https://api.crownpeak.net/dqm-cms/v1/assets/a4f0f855a21d5d9db2290c5ffdfc4f21/errors/aaaf9bd87a3bfb4349975effc8a04d60?highlightSource=false
Example response
<html>
<head> <base href="http://www.crownpeak.com/sample-pages/section2/page3.html"/>
<title>Modified Test Page</title>
</head>
<body>
<h1>Modified Test Page</h1>
<p>A <b style="background:yellow;border:2px solid red;"> bold tag error</b> and image tag <img href=""/> with missing alt attribute.</p>
</body>
</html>
GET Asset all errors (* beta)
This method applies to text based assets such as HTML and CSS. It returns the content of an asset with error highlighting mark-up inserted into the content indicating the location of all errors. The content returned is intended to be displayed in a browser.
* Supports inclusion of restricted checkpoints in response - see Restricted Checkpoints
Resource Url
https://api.crownpeak.net/dqm-cms/v1/assets/{assetId}/pagehighlight/all
Parameters
| {assetId}
required |
The ID of an asset with errors |
Example
https://api.crownpeak.net/dqm-cms/v1/assets/a4f0f855a21d5d9db2290c5ffdfc4f21/pagehighlight/all
Example response
<html>
<head> <base href="http://www.crownpeak.com/sample-pages/section2/page3.html"/>
<title>Modified Test Page</title>
</head>
<body>
<h1 b677b79e0285ace0cd115b44d9fb4319" style="background:yellow;border:2px solid red;"
>Modified Test Page</h1>
<p>A <b dta-dqm-id="54710cf054710cf0bac3d1a3e867c445" style="background:yellow;border:2px solid red;"> bold tag error</b> and image tag <img href=""/> with missing alt attribute.</p>
</body>
</html>
GET Asset spellcheck (* beta)
Runs a spellcheck on the asset content and returns a JSON report listing possible misspellings.
The supported languages are: English (US, UK and Canadian), French, Italian, Spanish, German, Danish, Dutch, Norwegian and Swedish.
Resource URL
https://api.crownpeak.net/dqm-cms/v1/assets/{assetId}/spellcheck
Example
https://api.crownpeak.net/dqm-cms/v1/assets/b4f0f555a21d5d9db3190c5dfdfc4f21/spellcheck
Example response
{
"supportedLanguagesDetected": ["English"],
"misspellings": [{
"word": "autoplay",
"occurrences": 3
}, {
"word": "livejournal",
"occurrences": 1
}, {
"word": "redddit",
"occurrences": 1
}]
}
GET Asset status
This method performs an error analysis on an asset and returns the results which include a collection of checkpoints used for the tests and indicating whether checkpoint tests passed or failed. The behaviour of this method is identical to running the first part of a Page Checker analysis on a page.
* Supports inclusion of restricted checkpoints in response - see Restricted Checkpoints
Resource Url
https://api.crownpeak.net/dqm-cms/v1/assets/{assetId}/status
Parameters
| {assetId}
required |
The ID of the asset to update |
Example
https://api.crownpeak.net/dqm-cms/v1/assets/a4f0f855a21d5d9db2290c5ffdfc4f21/status
Example response
{
"assetId": "a4f0f855a21d5d9db2290c5ffdfc4f21",
"created": "2013-02-05T10:45:25Z",
"url": "http://www.crownpeak.com/sample-pages/section2/page3.html",
"siteName": "Demonstration",
"totalCheckpoints": 56,
"totalErrors": 7,
"checkpoints": [{
"failed": false,
"canHighlight": {
"page": false,
"source": false
},
"name": "All pages should contain headings",
"priority": false,
"reference": "1.1",
"number": 1,
"categoryNumber": 1,
"category": "Content presentation",
"description": "Headings and subheadings (using HTML header tags \u0026lt;h1\u0026gt; \u0026lt;h2\u0026gt; etc.) should be used on every web page to structure content. \u003cbr/\u003e\u003cbr/\u003eHeadings indicate to search engines the important sections and topics of your page. Headings are also useful for disabled users as specialist browsers extract them to provide information about page structure.",
"id": "b2cb78f52ba23c302e2e537f810f4fad",
"created": "2013-01-28T13:36:59Z",
"modified": "2013-01-28T13:36:59Z"
}, {
"failed": true,
"canHighlight": {
"page": true,
"source": true
},
"name": "Do not use bold \u003cb\u003e tags to emphasize text",
"priority": false,
"reference": "1.8",
"number": 8,
"categoryNumber": 1,
"category": "Content presentation",
"description": "The \u0026lt;b\u0026gt; tag only affects the visual presentation of the text, and may not be picked up by screen readers.\u003cbr/\u003e\u003cbr/\u003e If you need to put keywords in a bold style, use CSS or the \u0026lt;strong\u0026gt; tag instead.\u003cbr/\u003e\u003cbr/\u003e \nAlthough this tag is still valid HTML, specifications state it should be used only as a LAST resort.",
"id": "aaaf9bd87a3bfb4349975effc8a04d60",
"created": "2013-01-28T13:36:59Z",
"modified": "2013-01-28T13:36:59Z"
}, {
"failed": true,
"canHighlight": {
"page": false,
"source": false
},
"name": "Pages should contain metadata description",
"priority": true,
"reference": "5.2",
"number": 2,
"categoryNumber": 5,
"category": "Title \u0026 metadata",
"description": "A meaningful metadata description will improve web page ranking by public and internal search engines.",
"id": "9e0af9360938c060a1866662fc5f46fb",
"created": "2013-01-28T13:36:59Z",
"modified": "2013-01-28T13:36:59Z"
}
// more Checkpoints
]
}