Overview
Search G2 supports a wide variety of features, capabilities and use cases:
- Single-byte, double-byte, and multi-byte character sets, including UTF-8 and UNICODE
- Auto language detection for over 30 languages
- Stemming, spell-checking and auto-suggestions
- Auto-correct and did-you-mean
- Faceting
- HTML, XML, CSV, JSON output, fully-integrated with CrownPeak CMS templates
- Basic, NTLM and digest authentication
In addition, CrownPeak Search G2 supports standard Lucene query language, which allows you to query the service and retrieve the results in virtually any format or structure. Search G2 also includes powerful SDKs to help developers deliver exceptionally sophisticated experiences in a matter of a few lines of code. The core SDKs are available in JavaScript for client-side applications and .NET for server-side and include examples for jQuery, Knockout, and standard JavaScript.
Setup & Configuration
There is a three step process to enable CrownPeak Search in your website.
Step 1 - Create a Collection
The first step is to create a CrownPeak Search Collection. The Collection contains the website index definition and corresponding crawling rules. Please submit a ticket to support@crownpeak.com to request a new collection.
Step 2 - Add a Search Request Control to Your Site
The second step is to create a control on your website to capture the search requests. Most customers add this to the header of their website so it is available in all site pages. To do this in the CMS, it is placed in the Wrapper template and then all of the pages of the website will have the new search control. This example uses the component site you can generate in a project to show you how this works.
- 1. In your project, navigate to ...Component Project/Component Library/Nav Wrapper Definitions
- 2. Clone one of the existing wrappers and in the Components tab, choose Header
- 3. Locate the Before Content field and add the block of form code. See the example below
- 4. The form code will post the results to the results page (i.e. /MyWebSite/search) referenced in the GetLink() method. Update to match the path to your site.
- 5. Press the Save button at the bottom of the page
- 6. Navigate to your website homepage in the CMS and verify the Search Request control is appearing as expected
Search Request Control Sample Form (JavaScript)
<form action="<%=Asset.Load("/MyWebSite/search").GetLink()%>"
method="GET" class="form-search" onsubmit="if (window.navigating) return false">
<fieldset>
<legend>form search</legend>
<input type="submit" value="GO">
<span class="field"><input type="text" placeholder="Search..." title="Search" id="searchField" name="q"></span>
</fieldset>
</form>
Step 3 - Create the Search Results Page using the Search G2 API
The last step is to create a Search Results page where users will see the output of the search requests. This is a single page that can be configured with a number of advanced settings. CrownPeak provide a rich set of API calls to craft a search results page that meets your needs. Here is how:
- 1. In your project, navigate to .../Component Project/Templates
- 2. Create a search template by selecting File > New > Template
- 3. Open then new asset and edit the Output template file by double clicking in the file named "Output.aspx"
- 4. Create the new search results page based on your needs. The next section provides customization suggestions.
- 5. Save your template
- 6. In your site, create a new file using File > New File and select your new search template
- 7. Preview the page in the CMS and verify the Search Results page is appearing as expected
Sample Search Results - KnockoutJS
You'll find the complete KnockoutJS and plain JS examples on Github.
Open the KnockoutSJS sample HTML file directly using your favorite web browser, and it should make a connection to searchg2.crownpeak.net and query the contents of the www.crownpeak.com collection. Next, make a copy of the sample on your local development environment, and then open sample.html in a text editor. To learn more about KnockoutJS, visit: http://knockoutjs.com/
In the head of the page, you will see the various scripts that are used for this example:
- crownpeak.searchg2-{version}.js is the CrownPeak Search G2 core, hosted on CrownPeak’s CloudFront CDN
- crownpeak.searchg2.autocomplete-{version}.js contains supporting functionality to enable auto-complete on a search field. If you do not need autocomplete functionality, you can remove this line
- KnockoutJS is used to perform data-binding for this sample script. This is not a requirement to use CrownPeak SearchG2, and you can remove this line and bind your data differently if you prefer
Formating the Search Results Page
There are also a number of different KnockoutJS bindings used in the sample search results, and you can remove those providing functionality that you do not require – for example “did you mean”, faceting, etc.
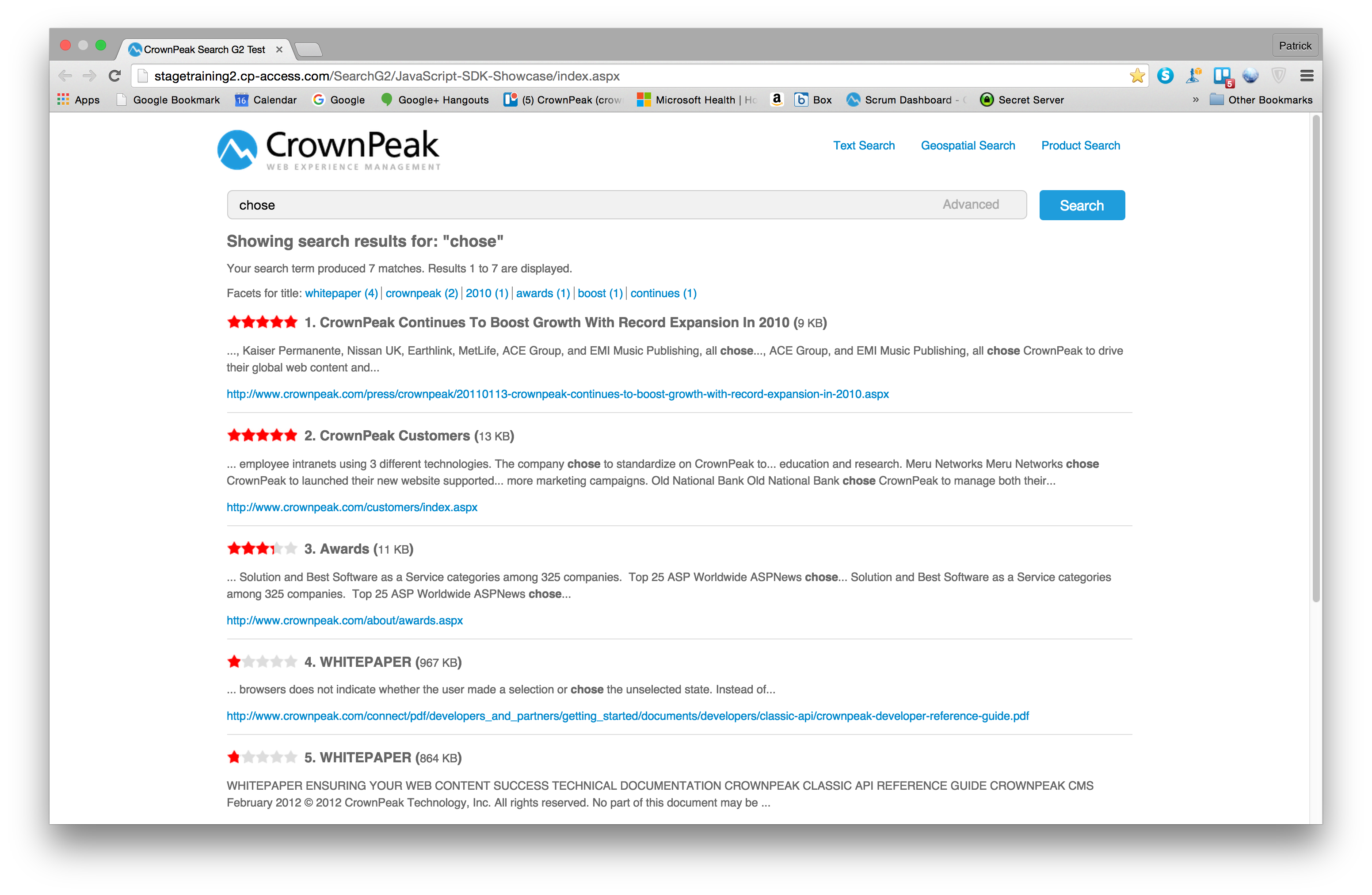
This demonstrates many common requirements with each search result:
- Show a number of stars to denote how relevant the result is to the user’s query
- Show an icon denoting what type of content this result contains (i.e. pdf, doc, etc.)
- Show the index of the result within the full result set
- Show a default where the field was not present in the original document
- Show highlighted content if highlights were available, or the original if not
- Trim content to a particular maximum length
- Show the last-modified date of the content (if the data is available)
In addition, a number of other useful features and functions are demonstrated:
- “Did you mean” functionality, showing the number of matches this revised query would return
- Simple pager, showing numeric links for each page in the results
- Display of results facets, with click-through to add this facet as a filter to your query
- Autocomplete, searching once you have typed at least 3 characters into the search field

Figure 2. Search G2 Results Page
Customizing the Search Results Page
Under the main HTML, you will see a new instance of the CrownPeakSearch class being created, and then the instance being configured. This is where you can make the changes that you need to the search functionality and results.
- rows(integer)
Set the number of rows to return in a page of data (defaults to 10) - timeout(integer)
Sets the number of milliseconds allowed for the query to execute (defaults to 5000) - collection(“collection-name”)
Provide the collection name that was set up for you on the SearchG2 server - language(“language”)
Adds a filter query “language:your-language”to your query, to restrict the result set to those in your chosen language (defaults to “”–all languages) - spellcheck(true|false)
Whether to spell-check your query and return suggestions or not (defaults to false) - highlight(true|false)
Whether to provide highlighted snippets with content matching the query (defaults to false) - highlightSeparator(“separator”)
Set the separator to render between individual highlights (defaults to “…“) - sort([“sort-field asc|desc”,…])
Set the desired sort order on the results (defaults to “score desc”) - facets([“facet-field”,…])
Get counts of facets to go with the results - maxFacets(n)
Set the maximum number of facets to be returned for each field (defaults to 5) - resultProxy(url)
Set a proxy url (returned in the proxy_url property on each result) which can be used for analytics purposes. The url of the search result will be appended to this value. Two macros can be used in this string: %%query%% will be replaced with the user’s query, and %%index%% will be replaced with the zero-based index of the result in the result set. - parameters(“additional-parameters”)
A way for you to include additional Solr parameters with your query. These will be appended to the query when it is executed. Multiple values can be provided; these should be URL-encoded and in the form “&field=value&field2=value2”. - handler(“handler-name”)
Allows you to choose a different Solr hander for your query (defaults to “select”) - geo(geospatial search parameters)
Allows you to use geospatial search options, including distance calculations, and sorting and filtering by range. Pass in a JSON object like:
{
“location”: { “lat”: number, “lon”: number }, // or “lat,lon” string
“field”: “Search G2 field containing your location data (default custom_p_location)”,
“outputfield”: “field in which you want the distance returned (default _dist_)”,
“range”: { “distance”: number, “unit”, “meter, km or mile” } // or number in km
}
Note: all parameters except for location are optional.
Note: if no other sort order has been specified, providing valid geospatial search parameters will also sort your results into order of ascending distance from the location, beginning with the closest.